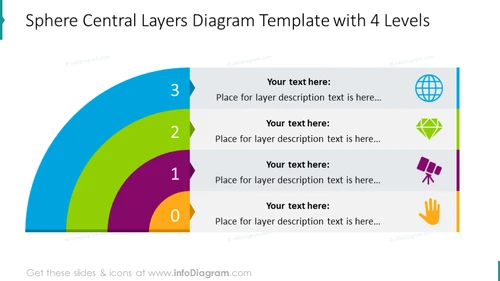
Four levels sphere diagram with description and icons to each item
from deck
Layers & Tiers Diagram Graphics (PPT Template)
- Info
- How To Edit
- Usage example
Info
Sphere Central Layers Diagram Template with 4 Levels
Slide Content
This slide depicts a Sphere Central Layers Diagram with 4 levels, represented by concentric arcs in different colors numbered from 0 to 3. Each arc is associated with a text box which says "Your text here: Place for layer description text is here..." interpreted as a placeholder for detailed information about that particular layer. Visually, the layers suggest a build-up or accumulation of aspects, steps, or components with increasing levels of importance, complexity, or progression.
Graphical Look
- The slide background is white, which gives a clean look and ensures the colors of the diagram stand out.
- The title of the slide is at the top in a large, bold, and black font.
- There is a multicolored diagram resembling the cross-section of a sphere with 4 distinct colored layers (blue, green, purple, and yellow).
- Each layer is numbered from 0 to 3 with increasing size and is segmented by a thin white line.
- Each layer's number is encased in a transparent box with white-colored numerals for easy identification.
- There are four vertical rectangles parallel to the sphere diagram, each associated with a layer of the diagram and containing placeholder text. They are colored accordingly to match their corresponding layer to connect the text visually with the diagram.
- Next to each text box, there is a distinct icon – a globe, a diamond, satellite-like, and a hand symbol.
- Each icon is encapsulated within a square that has a border color corresponding to the respective layer color.
- To the right of the slide, a thin vertical color bar is presented, with each segment color-coded to match the sphere's layer colors, reinforcing layer association.
The overall look is polished and well-organized, with color coding aiding in the visual connection between the diagram's components and their descriptions. The icons add a symbolic representation to each level of the diagram, potentially offering a mnemonic for the content.
Use Cases
- To illustrate a breakdown of components within a product, system, or organizational structure in a corporate presentation.
- To explain a step-by-step process or stages in a project's development with a visual metaphor that implies building upon each layer.
- To showcase the hierarchy of business strategies or priorities during executive meetings, with each layer representing a different focus area.
- To use as an educational tool during training sessions to represent levels of competency or phases of learning and development.
How To Edit
How to edit text & colors

How to expand / shorten diagram

How to Replace Icons in infoDiagram PPT