Editability of Stroke in Outline Icons
from deck
Six Sigma Presentation DMAIC Diagrams (PPT template)
- Info
- How To Edit
- Usage example
Info
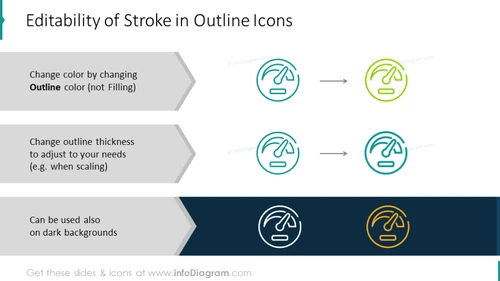
Editability of Stroke in Outline Icons
Slide Content
The slide presents the customizable features of stroke in outline icons, emphasizing the flexibility of these elements. First, it explains that you can change the color of an icon by altering the outline color rather than the fill color, offering a clear visual distinction. Secondly, it illustrates how adjusting the outline thickness can adapt the icon to different scaling requirements, ensuring it remains legible at various sizes. Lastly, it demonstrates that these icons can be effectively used against dark backgrounds, enhancing their versatility in different design contexts.
Graphical Look
- The slide background is divided diagonally into two shades of blue; lighter at the the top and darker at the bottom.
- The title "Editability of Stroke in Outline Icons" is at the top in a large, teal font.
- There are three content sections aligned horizontally, each with a text block on the left and a pair of icons on the right.
- The text blocks have a light background with a chevron design on their left side and each explains a feature of icon stroke editability.
- Important words in the text blocks, such as "Outline" and "e.g. when scaling", are highlighted in bold teal for emphasis.
- The icons are simplified hand symbols, each progressing from a default state on the left to an edited state on the right, indicated by an arrow.
- The edited icons show changes corresponding to the text description — change in outline color, outline thickness, and adaptation to a dark background.
- The arrows between the icon pairs are thin and gray, subtly emphasizing the transition from default to edited state.
The slide has a clean and modern design, using contrast effectively to draw attention to the editable features of the icons. Uniformity in icon style and consistent color theme provides a cohesive and professional look.
Use Cases
- Demonstrating the customization options for icons in a UI/UX design presentation.
- Explaining the adaptability of visual elements in a brand style guide to various platforms and media.
- Training graphic designers or non-design staff on the flexibility of icon usage in company documents and presentations.
- Showcasing the versatility of a digital asset library to potential clients or team members during a pitch or internal meeting.
How To Edit
How to edit text & colors

How to expand / shorten diagram

How to Replace Icons in infoDiagram PPT